3ウェブデザイン
伝えるだけならワード文書で充分。でも人は必ずデザインを欲します。
ワイヤーフレームをもとに実際のデザインワークに入ります。
マーケットとブランドイメージ、双方の意図を汲みつつ、Webサイトを見ている顧客の感情に刺さる、心をつかむデザインを組み立てていきます。また、注意事項として、ウェブサイトは基本的に、能動的な情報収集の場です。
過剰な動的効果や過度の画像使用など、5Gが浸透しつつあるといえども、表示速度に影響があるデザインは閲覧者の目的達成の妨げになる恐れがあるので、この時点で精査します。
このフェーズで確認すること
- ■見た目の良さ
- ■業種に沿ったデザイン
- ■通信速度を考慮したデザイン
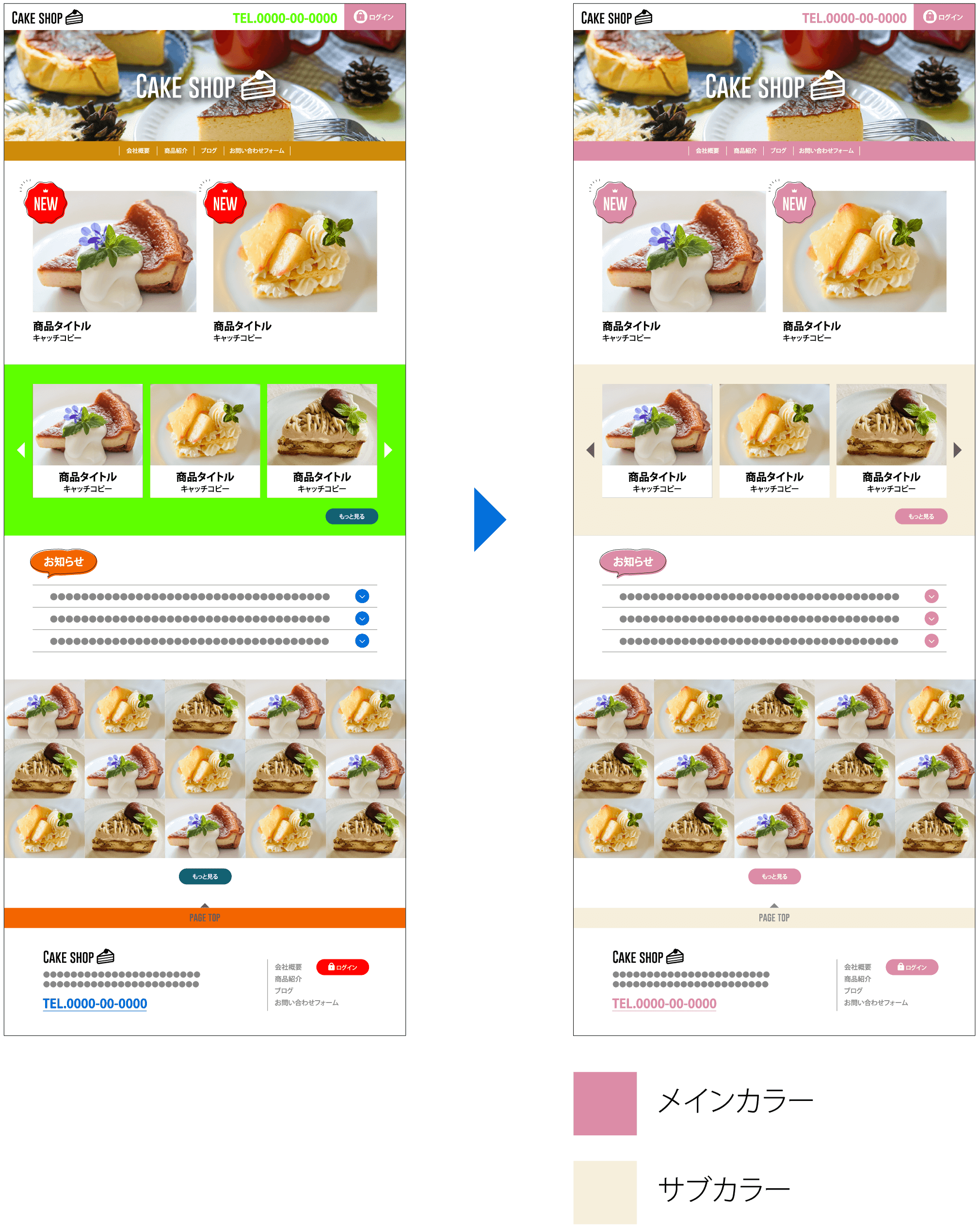
ウェブサイトの色使いとは?
カラーリングは一般的な紙媒体(ポスターやカタログ)と同様に、ウェブサイトでも、イメージを固める大事な要素です。
しかし、異なる点も幾つかあり、紙媒体は基本的に不変的な要素で紙面構成されるので、固定の要素でカラーリングを考えることが出来ますが、ウェブサイトは可変情報(新商品を発表したのでメイン画像変更、ブログの更新とともに画像が変更になる等)を扱うことが前提となるので、あくまでメインカラーはそのサイトの持つ全体的なイメージとして捉えるのが一般的です。

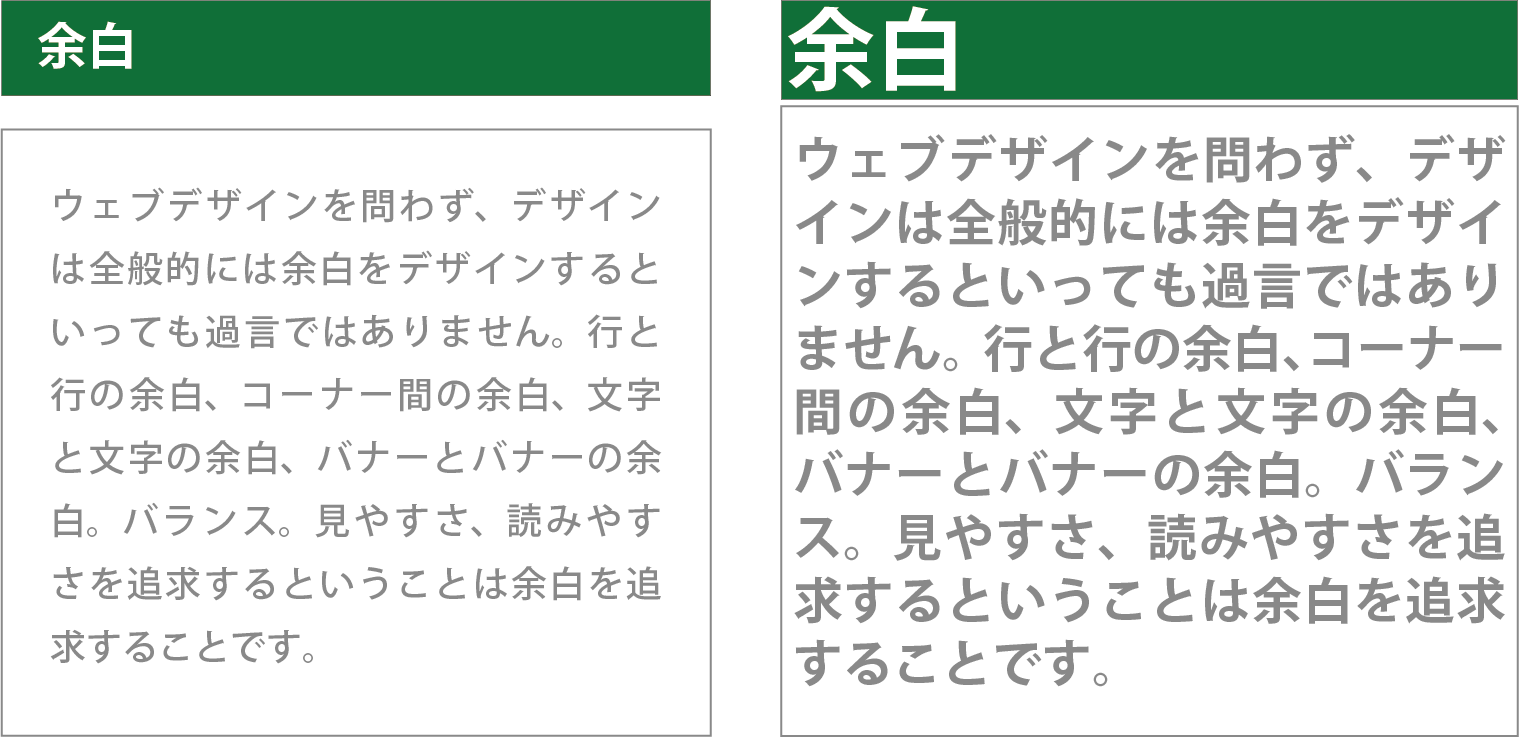
余白をデザインする
ウェブデザインを問わず、デザインは全般的には余白をデザインするといっても過言ではありません。
行と行の余白、コーナー間の余白、文字と文字の余白、バナーとバナーの余白。
バランス、見やすさ、読みやすさを追求するということは余白を追求することです。

デザインに正解はありません。しかし間違いはあります。
デザインは、どうしても感性が先行する作業です。
上の簡単な事例をみても、皆さんの好みは別れるかもしれません。
しかし、デザインは閲覧者の全員の好みを網羅するのは不可能としても、大半の指示を得ることは可能です。
フロムダイムエージェンシーでは、専門の社内デザインスタッフによりお客様の用途にあったデザインをご提案いたします。
