2UI・UX設計
閲覧者を迷わせないような構造。
マーケティング戦略・情報整理にもとづき、Webサイトの情報設計を行います。
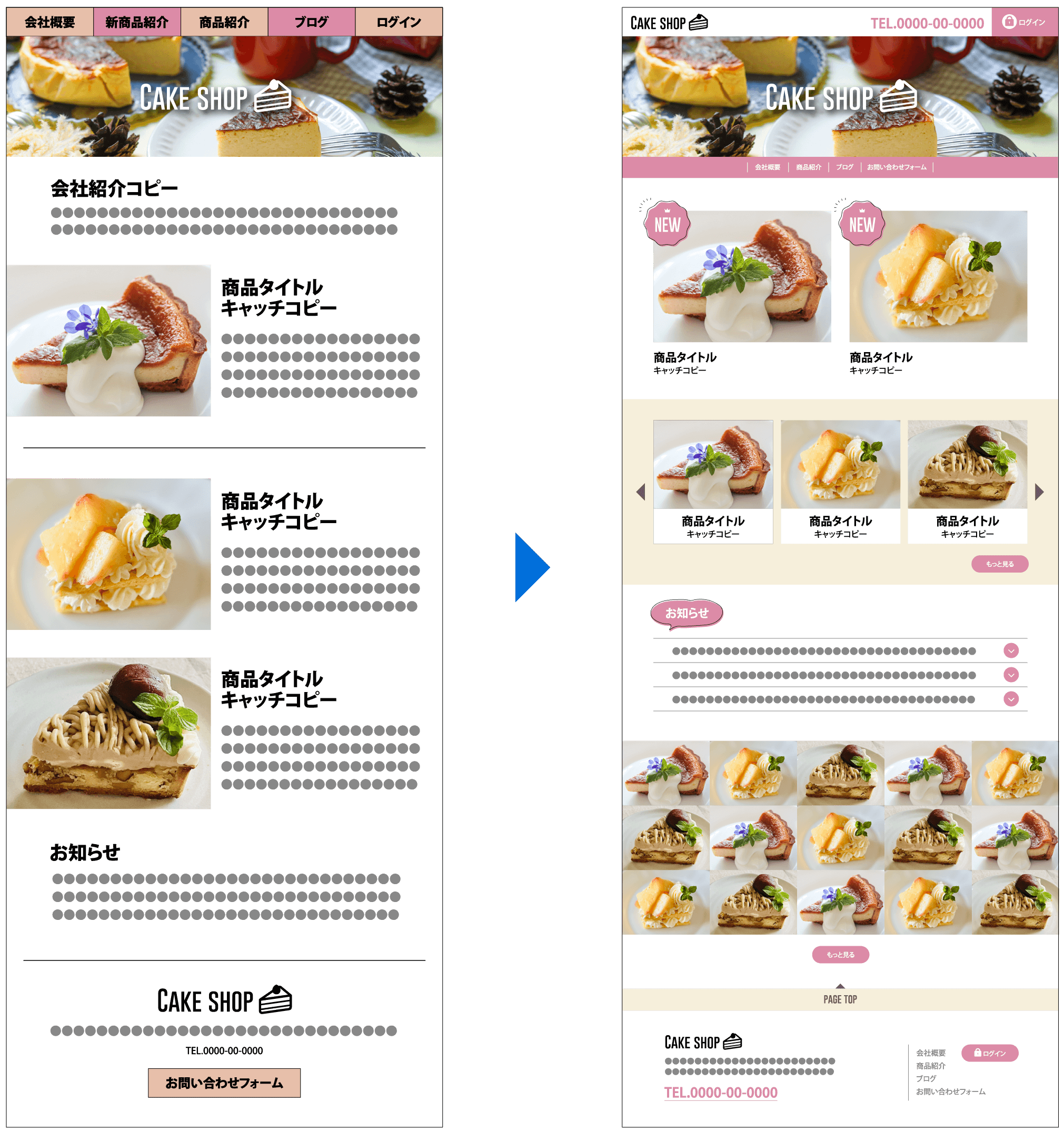
ページ構成はどうするのか?グローバルナビゲーションには何を選択するのか?トップページには何を盛り込むのか?SNSとの連携は取るのか?バナーはどの位置に、どのサイズで組み込むのか?より使いやすいボタンはどの位置なのか?ページ間のリンクはどうつなぐのか?など、どうすれば最も成果があり、使いやすいサイトになるのかをこの作業で設計します。
実際のデザインを進める前に、「ワイヤーフレーム」と呼ばれる情報配置を設計し、見た目のよさ(UI)と使い勝手のよさ(UX)を考える必要があります。
このフェーズで確認すること
- ■サイト構成
- ■使い勝手の良さ
- ■サイトの情報バランス
情報を適材適所に配置するパズル作業
UI・UX設計といえば、難しく聞こえますが、簡単に言うと、情報を分類し、サイトの適材適所にパーツを配置する作業です。
閲覧者のサイト内導線や、情報の優先順位を考慮・決定し、ボタンの位置、カラム数などを設計していきます。
また、グローバルメニューに盛り込むカテゴリーの仕分けや、ページのどの部分にどのようなスタイルでリンクボタンを配置するかなどを細かく決めていきます。

画像は大事です。
ウェブサイトで重要な要素の一つに画像があります。
近年、インスタグラムのように、ビジュアルを重視したSNSが利用者数を伸ばしているように、まず、ビジュアルで興味を引き、その興味にかなった事柄の情報をテキストとして読んでもらう、という流れが一般的になってきました。
画像は、ウェブサイトでも同じく重要なのですが、今までの経験上、お客様サイドでの効果的な画像のストックが乏しいのが事実です。サイトを制作する際には、画像の重要性を真剣に考え、用意を怠らないよう注意が必要です。
フロムダイムエージェンシーでは、グラフィックデザインのノウハウを活かし、専門のカメラマンの手配、撮影のディレクション、レンタル画像の手配代行等幅広く対応いたします。
このフェーズで不足するビジュアル画像の整理・手配もお客様と共に考えていきます。